Appearance
文本相关
基本标签

p
p标签标记了一个段落内容。

<p>
录制视频是一个很费时的工作,老师需要时间录制更多高质量的视频教程。不可能做到随时解答问题,我们希望大家可以互相帮助提升技术,而不是直接简单的获取答案。
</p>pre
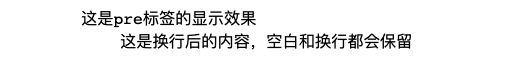
原样显示文本内容包括空白、换行等。

<pre>
这是pre标签的显示效果
这是换行后的内容,空白和换行都会保留
</pre>br
在html 中回车是忽略的,使用 br 标签可以实现换行效果。
span
span 标签与 div 标签都是没有语义的,span 常用于对某些文本特殊控制,但该文本又没有适合的语义标签。

描述文本
small 用于设置描述、声明等文本。

<small> 半年付 </small>time
标签定义日期或时间,或者两者。

<time> 2019-07-26 </time>abbr
abbr标签用于描述一个缩写内容

在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫 <abbr title="Uniform Resource Locator">URL</abbr> 统一资源定位符。sub
用于数字的下标内容
水的化学式为H<sub>2</sub>O
SUP
用于数字的上标内容

请计算5<sup>2</sup>平方del
del 标签表示删除的内容,ins 一般与 del 标签配合使用描述更新与修正。
原价 <del>200元</del> 现价 <ins>100元</ins>s
s 标签显示效果与 del 相似,但语义用来定义那些不正确、不准确或没有用的文本。

<s>A 太阳是方的</s> <br>
B 地球是圆的code
用于显示代码块内容,一般需要代码格式化插件完成。

progress
用于表示完成任务的进度,当游览器不支持时显示内容。
<progress value="60" max="100">完成60%</progress>强调文本
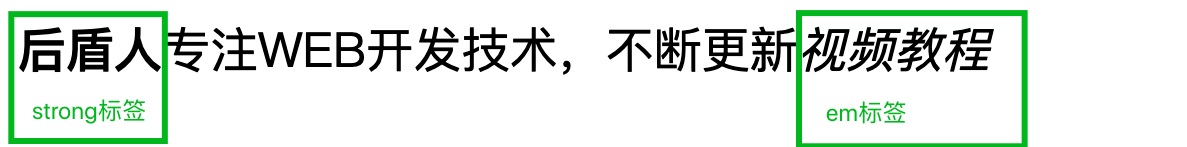
strong
strong 标签和 em 一样,用于强调文本,但是它们的强调程度不同。

<strong>后盾人</strong>专注WEB开发技术,不断更新<em>视频教程</em>mark
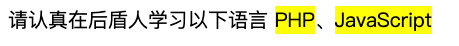
用于突出显示文本内容,类似我们生活中使用的马克笔。

请认真在后盾人学习以下语言 <mark>PHP</mark>、<mark>JavaScript</mark>引用标签
cite 标签通常表示它所包含的文本对某个参考文献的引用,或文章作者的名子。
最新版PHP视频教程已经在 <cite>后盾人</cite> 录制完成。blockquote
blockquote 用来定义摘自另一个源的块引用
下而是来自某一个大叔,对失败的认知
<blockquote cite="https://www.houdunren.com">
在坚持的人面前,失败终将被踏过。
</blockquote>q
q 用于表示行内引用文本,在大部分浏览器中会加上引号。
最新课程 <q>HTML开启WEB征途</q> 已经发布了联系信息
address
用于设置联系地址等信息,一般将address 放在footer 标签中。

<address>
感谢您提交建议到 2300071698@qq.com
</address>