Appearance
项目介绍

houdunren-vue 帮助大家加快前端项目的开发,本项目提供了前端开发的很多基础功能。使用 vite、typescript、vue3、element-plus、pinia、vue-router、axios、tailwindcss 等技术开发。
因为项目大量使用按需要加载组件,所以开发时
项目特点
- 组件自动加载
- 提供丰富的组件
- 支持 typescript
- 使用 vue3+pinia 等新技术
- 项目结构清晰,方便快速开发
- 全局表单验证
- tailwindcss 与 element-plus 样式控制
- 多个后台管理界面
- 移动端自适应用
- 基于 token 身份验证
作者
软件由向军大叔开发,晚 8 点在抖音与 B 站直播,欢迎大家来到直播间交流。

版本库
我会将项目提交到 github 与 gitee 两个版本库。
安装项目
现在我们来安装前端脚手架项目,我介绍三种安装方式
安装后修改.env 文件内容: VITE_MOCK_ENABLE=true,这样可以使用 mock 数据查看效果,如果你有后台数据记得设置为false。
GIT
$ git clone https://gitee.com/houdunren/vue houdunren-vue
$ cd houdunren-vue
$ npm install
$ npm run devCLI
向军大叔编写了 houdunren-vue 命令,帮助你进行项目安装。
全局安装
首先全局安装 houdunren-vue 命令
npm install -g houdunren-vue
#或
pnpm add -g houdunren-vue然后执行 houdunren-vue 命令,按提示进行操作
➜ code houdunren-vue
_ _
| |__ ___ _ _ __| |_ _ _ __ _ __ ___ _ __ ___ ___ _ __ ___
| '_ \ / _ \| | | |/ _` | | | | '_ \| '__/ _ \ '_ \ / __/ _ \| '_ ` _ \
| | | | (_) | |_| | (_| | |_| | | | | | | __/ | | || (_| (_) | | | | | |
|_| |_|\___/ \__,_|\__,_|\__,_|_| |_|_| \___|_| |_(_)___\___/|_| |_| |_|
欢迎使用后盾人前端脚手架,向军大叔每晚8点在抖音与bilibli直播
? 请输入目录名 hd
✔ 项目创建成功,请依次执行以下命令
cd hd
npm install
npm run dev项目安装
如果只想在项目中使用 houdunren-vue,使用 npx 是简单的
首先在项目中安装 houdunren-vue
pnpm add houdunren-vue
#或
npm install houdunren-vue然后执行命令安装项目
npx houdunren-vue环境变量
环境变量使用 Vite 环境变量的配置 ,下面是项目的.env的配置项
#使用接口mockjs
VITE_MOCK_ENABLE=true
#项目后台接口地址
VITE_API_URL=按需加载
系统已经安装了按需加载的插件,并在 core/vite/plugins/autoImport.ts 中定义了对 vue、vue-router、element-plus 的按需加载。
你可以在页面中直接使用 element-plus 组件和 useRoute 等 api,而不需要 import 引入。
文件结构
下面对项目的主要文件进行说明
├── index.html 模板文件
├── mock mockjs
├── public 公共资源
├── src
│ ├── App.vue
│ ├── apis apis接口定义
│ ├── components 公共组件
│ ├── composables
│ ├── directive 指令
│ ├── enum enum类型定义
│ ├── layouts 布局模板
│ ├── main.ts
│ ├── plugins 插件定义如axios
│ ├── router 路由
│ │ ├── guard.ts 守卫
│ │ ├── index.ts 入口文件
│ │ ├── module 路由模块定义
│ │ └── routes.ts 基础路由
│ ├── store pinia状态
│ ├── styles
│ │ └── global.scss 全局样式
│ └── views 页面
├── tailwind.config.js tailwindcss定义
├── tsconfig.json
├── types TS类型声明
├── vite
│ ├── alias.ts 别名定义
│ ├── optimizeDeps.ts vite优化选项
│ ├── plugins
│ │ ├── autoImport.ts 按需加载定义
│ │ ├── index.ts
│ │ └── mock.ts mockjs
│ └── util.ts
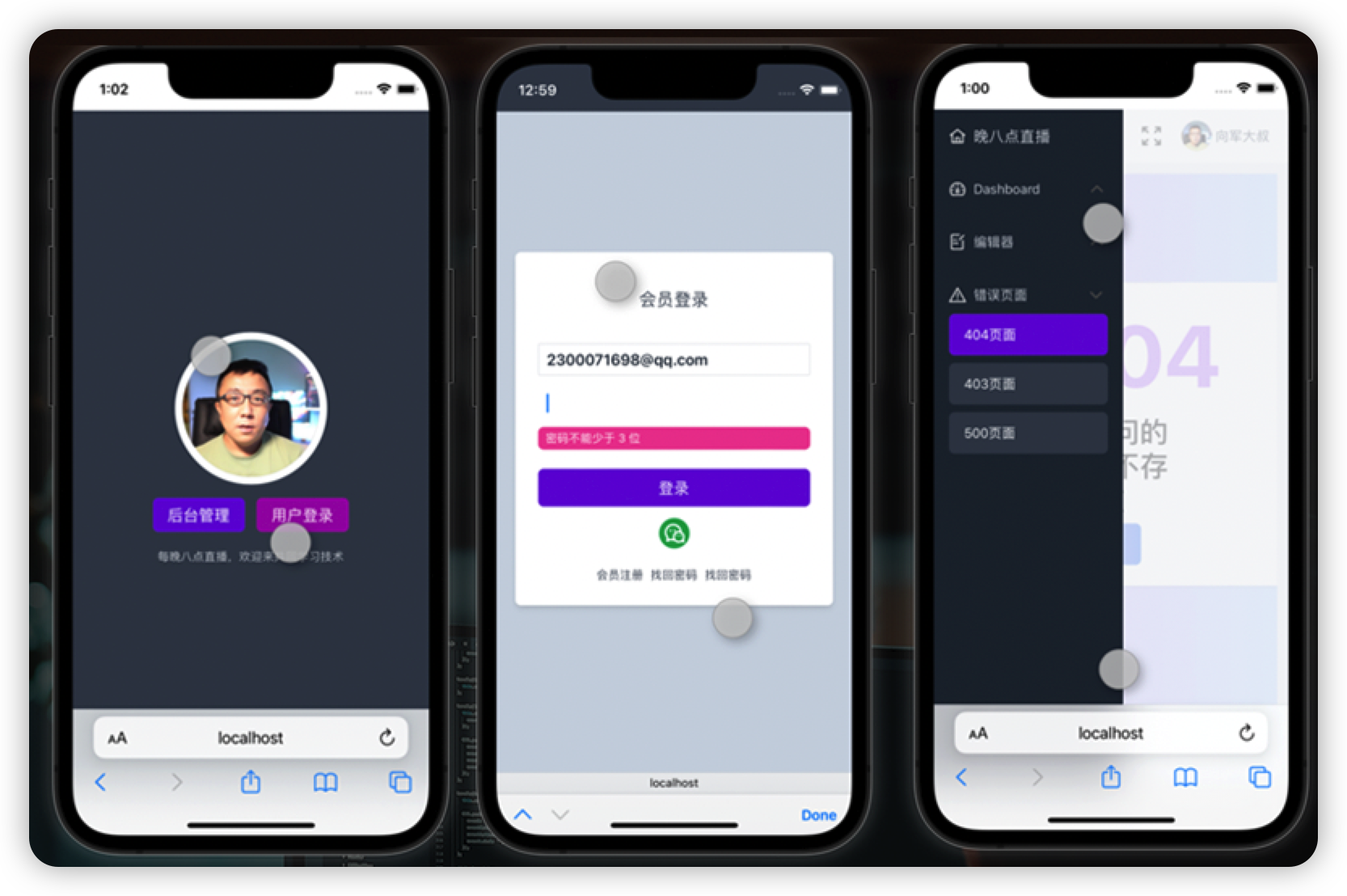
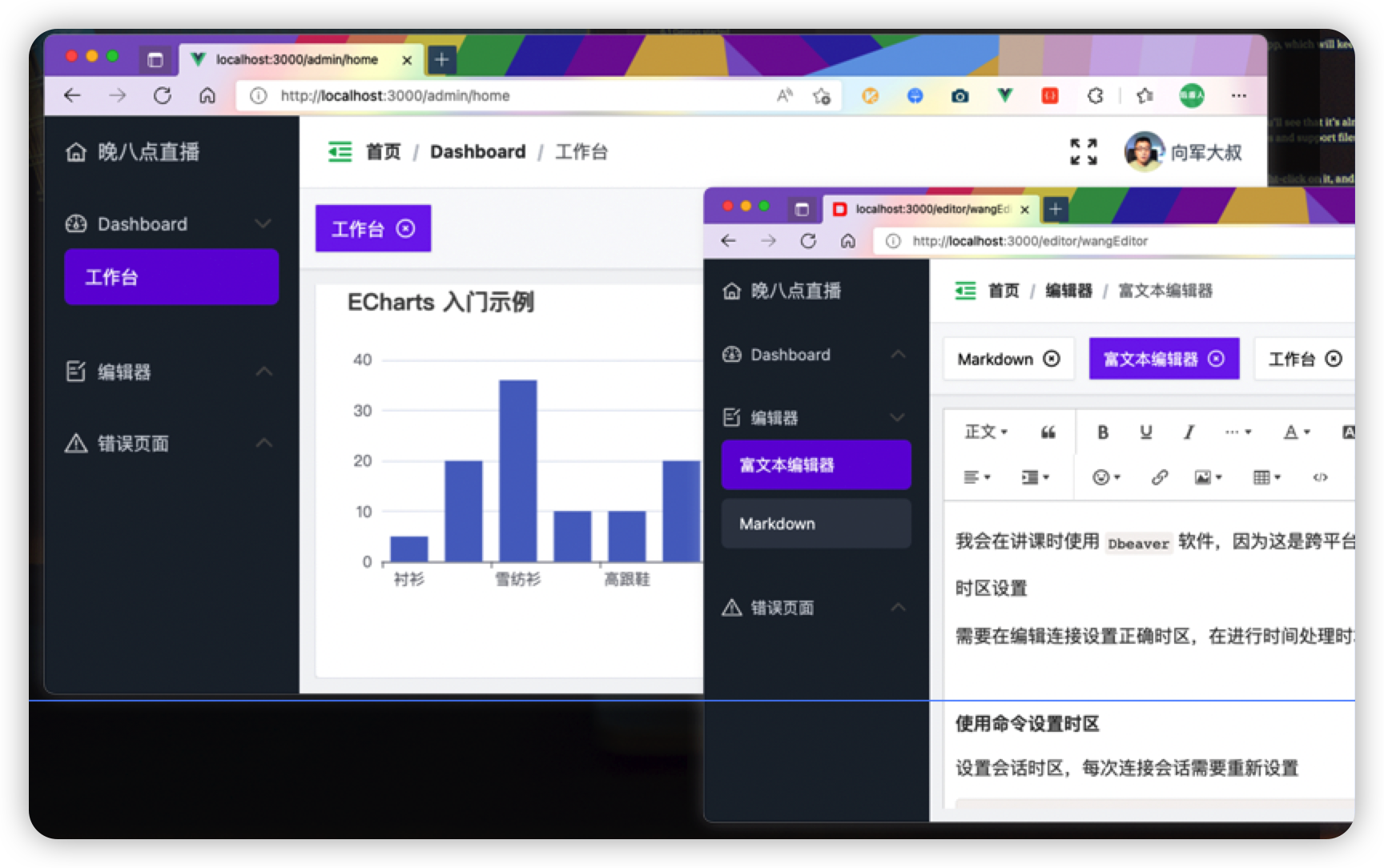
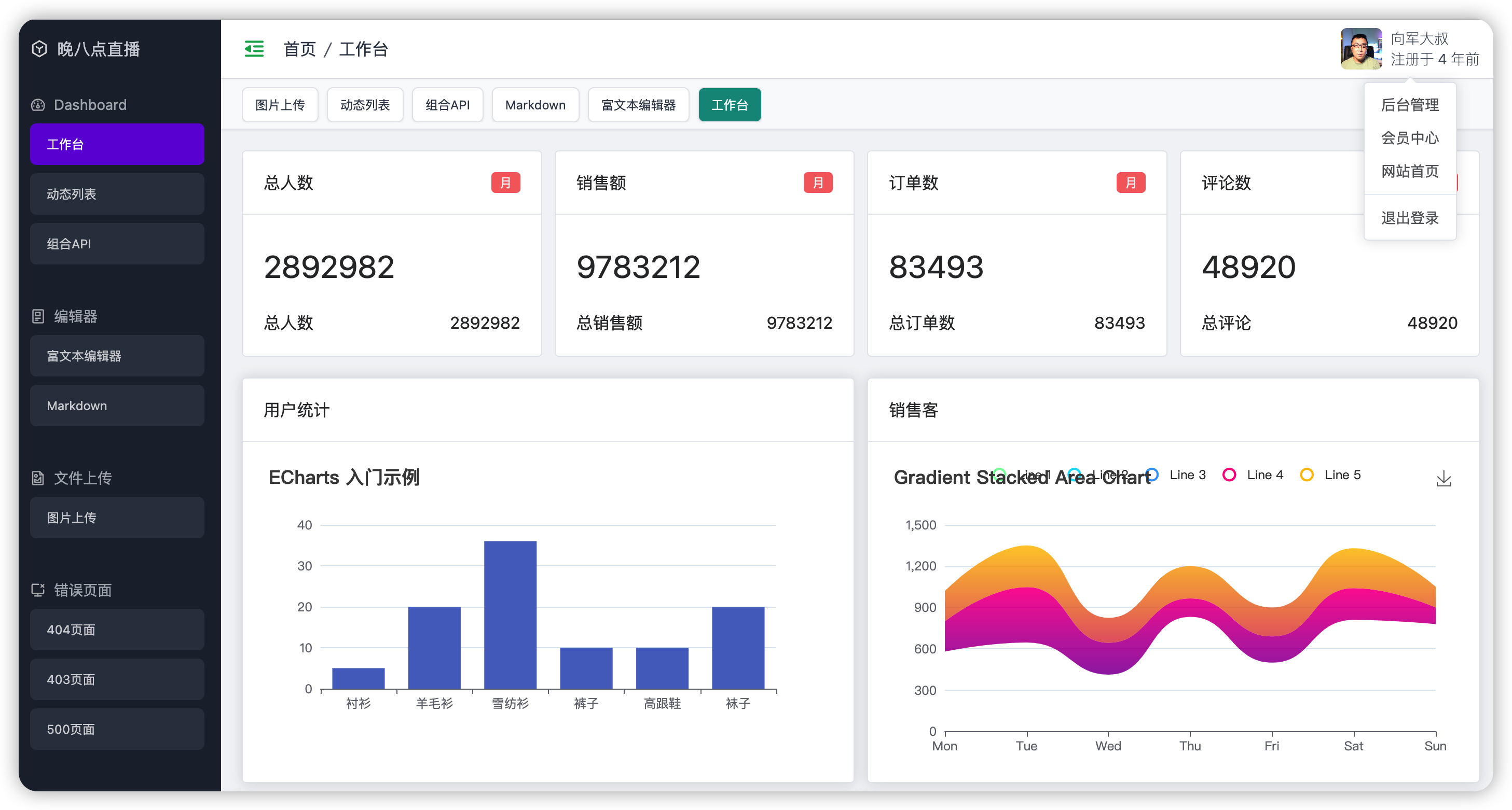
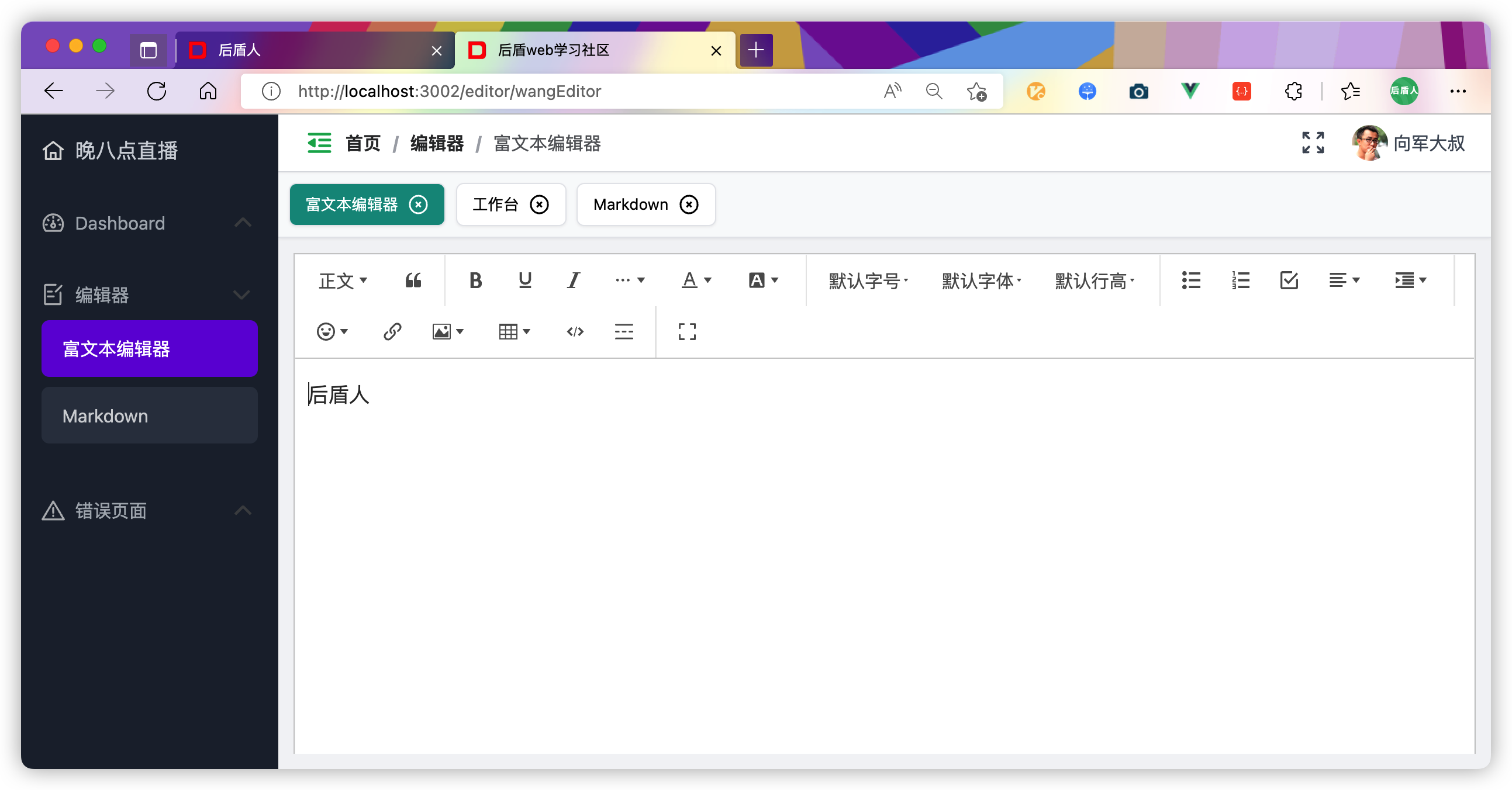
└── vite.config.ts项目截图