Appearance
基础知识

下面在 windows 系统中介绍 PHPSTORM 使用,MAC 使用与 windows 只是键盘布局差异。所以就不重复介绍了。
风格样式
- 安装插件
Material Theme UI,安装后重起 phpstorm Tools -> Material Theme中选择喜欢的样式就可以了
键盘映射

下面是大叔苹果电脑的映射,windows 用户可以将 command 修改为 ctrl
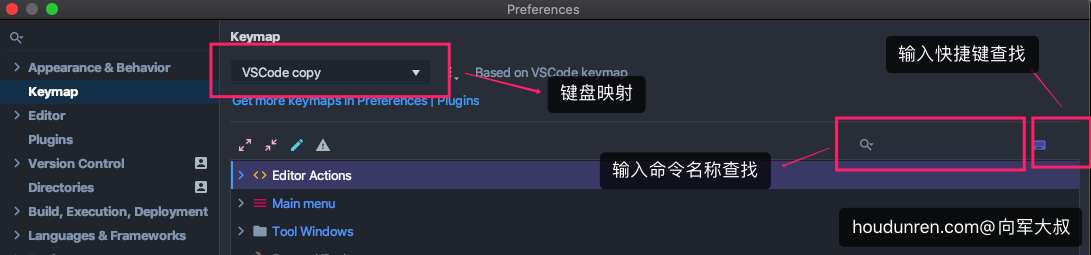
- 首先选择键盘映射,我使用的是 vscode 的映射
Tool Windows>Project项目列表command+1Keymap>Tool Windows>Database数据库管理command+shift+dTerminal快捷键就使用默认的ctrl+`Remote Host远程主机面板command+shift+hReformat Code代码格式化command+shift+lRun Command切换命令控制台command+shift+mFile Structure查找文件定义的方法command+shift+oNavigate>File查找文件command+pRecent Files查找文件最近打开的文件command+eEditor Tabs>Close关闭文件command+wCode>Generate快捷创建ctrl+enter
代码风格
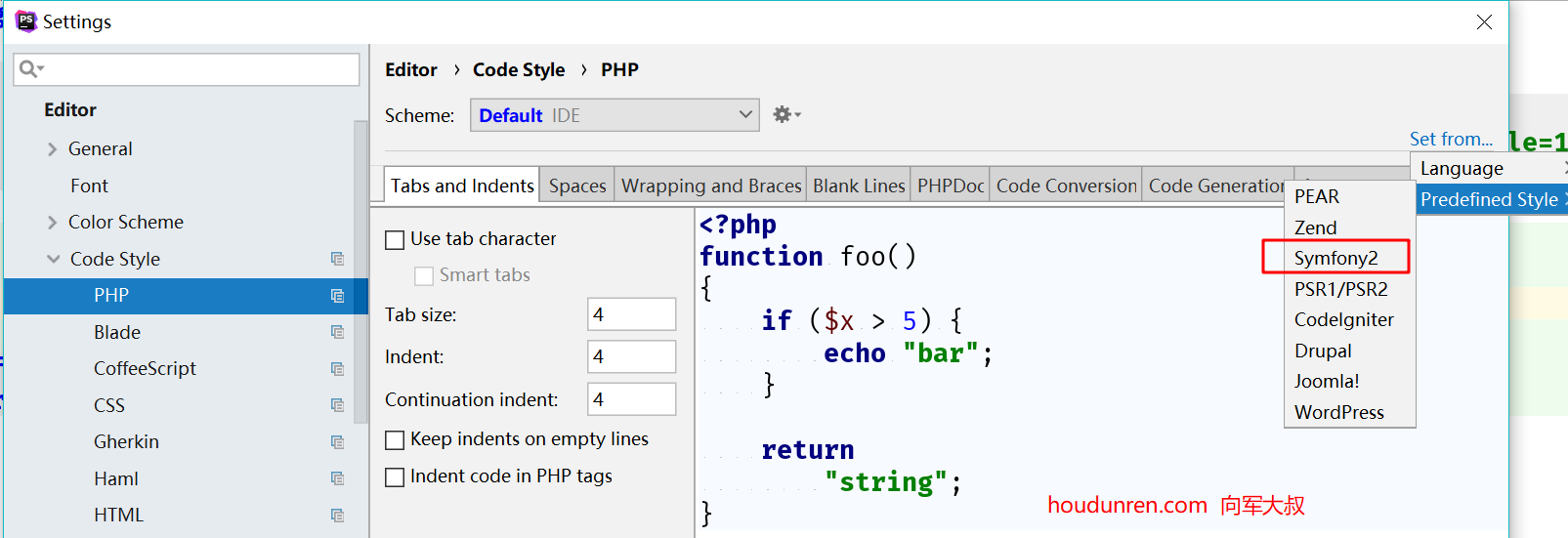
Editor>Code Style>PHP 点击 Set From... ,我使用的是Symfony2

字体设置
鼠标滚动改变大小
Preferences | Editor | Font >Change font Size(Zoom)...改变编辑区大小
Preferences | Editor | Font改变终端字体大小
Preferences | Editor | Color Scheme | Console Font改变文件列表等 dialog 字体大小
Preferences | Appearance & Behavior | Appearance > Use custom font一般我录制课程的设置是 编辑区 35,终端 35,文件列表 25
自动换行
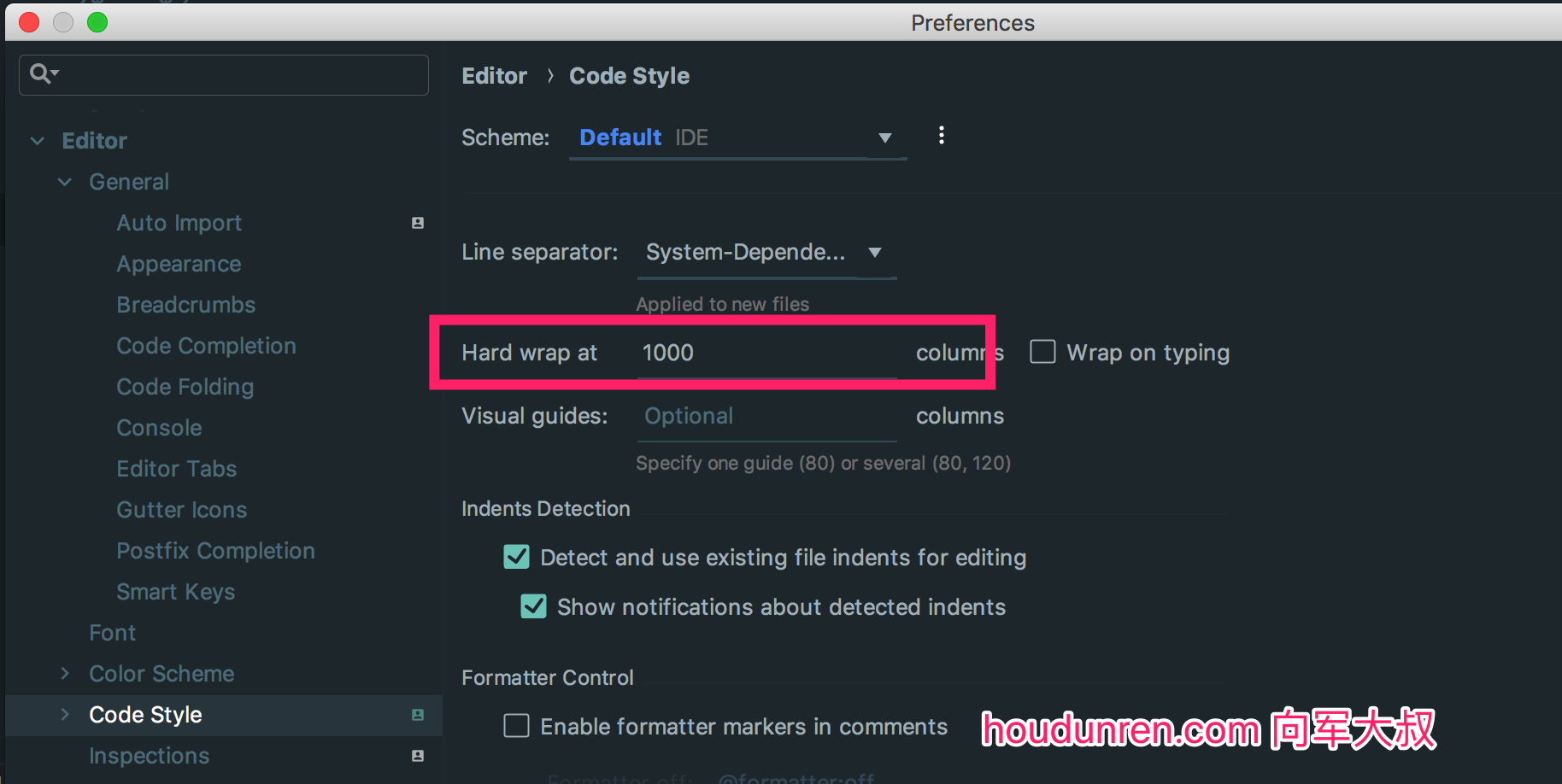
如果你不希望保存时自动换行,进行以下设置

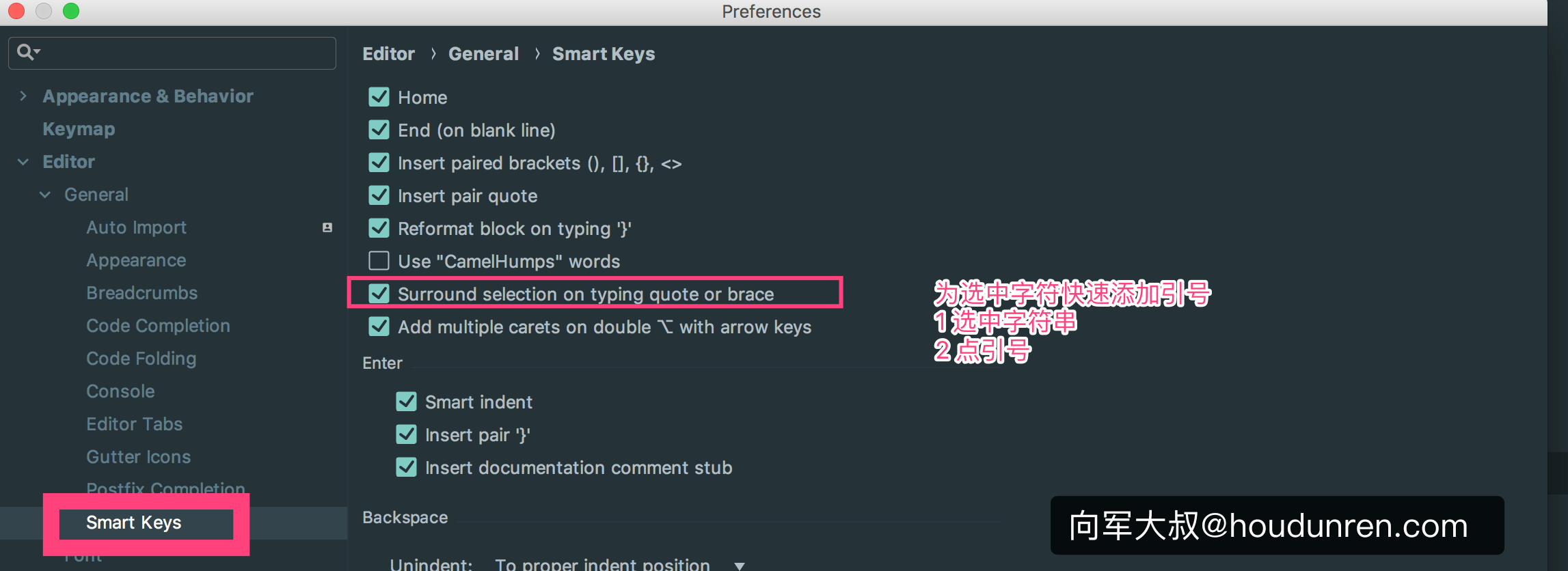
快速加符号
为选中字符快速添加引号或其他包裹符号。

自动换行
Preferences | Editor | General | Use soft wraps in editorShell
windows10 更改 Shell(用于全局使用 ls,rm 等 Linux 命令),Mac 与 Linux 不需要设置。

C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exeeditorconfig
editorConfig 可以帮助开发人员在不同的编辑器和 IDE 中定义和维护一致的编码风格。下面是laravel 项目的配置,也是大叔使用的配置。官网 https://editorconfig.org/
主流开源项目的 editorconfig 配置 https://github.com/editorconfig/editorconfig/wiki/Projects-Using-EditorConfig
在 phpstorm 插件中安装 editorconfig 插件,然后在项目根目录创建 .editorconfig 文件内容如下:
root = true
[*]
charset = utf-8
end_of_line = lf
insert_final_newline = true
indent_style = space
indent_size = 4
trim_trailing_whitespace = true
[*.md]
trim_trailing_whitespace = false
[*.yml]
indent_style = space
indent_size = 2说明
indent_style 设置缩进风格(tab是硬缩进,space为软缩进)
indent_size 用一个整数定义的列数来设置缩进的宽度,如果indent_style为tab,则此属性默认为tab_width
tab_width 用一个整数来设置tab缩进的列数。默认是indent_size
end_of_line 设置换行符,值为lf、cr和crlf
charset 设置编码,值为latin1、utf-8、utf-8-bom、utf-16be和utf-16le,不建议使用utf-8-bom
trim_trailing_whitespace 设为true表示会去除换行行首的任意空白字符。
insert_final_newline 设为true表示使文件以一个空白行结尾
root 表示是最顶层的配置文件,发现设为true时,才会停止查找.editorconfig文件优化索引
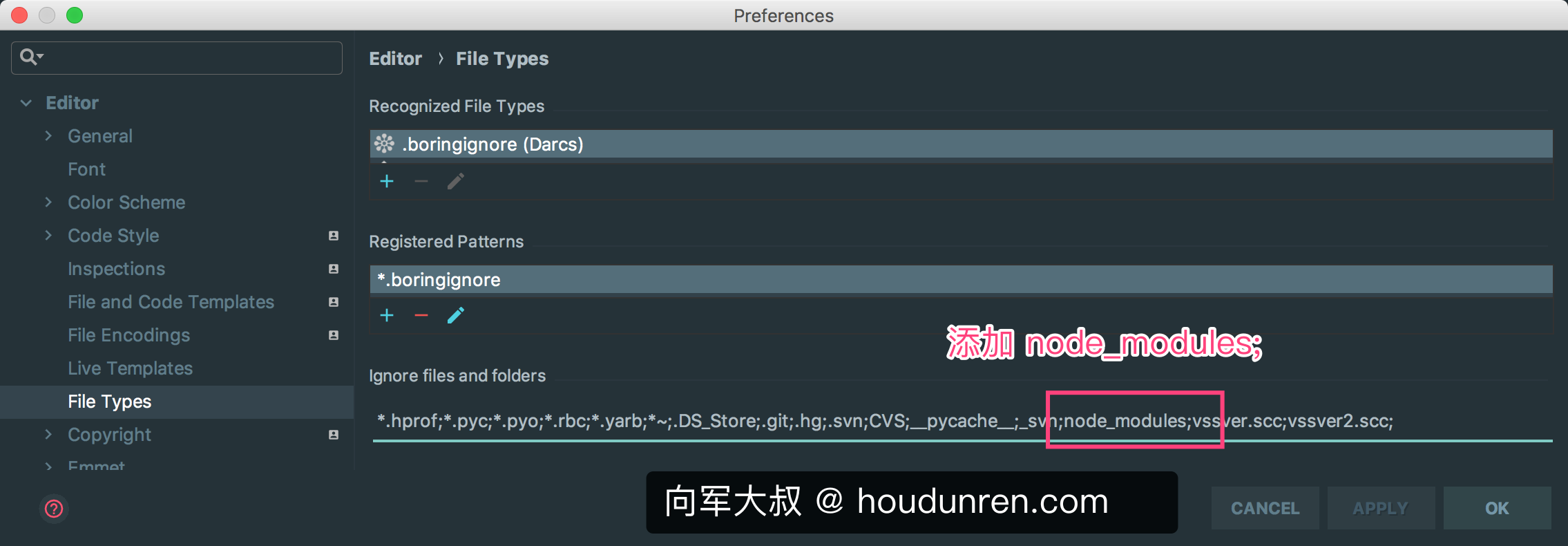
生成 node_modules 目录后,加载特别慢并会卡死,使用以下方式可以将指定目录排除
- 会造成在 phpstorm 文件列表中查看不到
- 文件中的相应指令也不会自动提示
- 如果电脑性能可以,不建议做这个设置

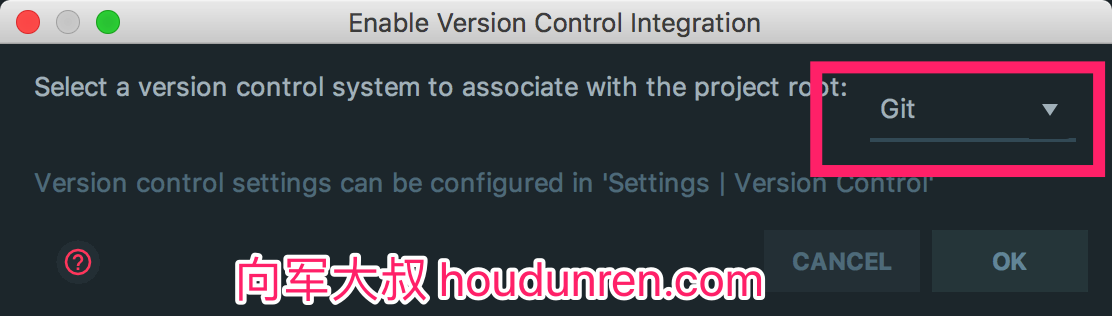
版本控制
phpstorm 很好的内置支持版本库管理。选择菜单 VCS>Enable Version Control Integration

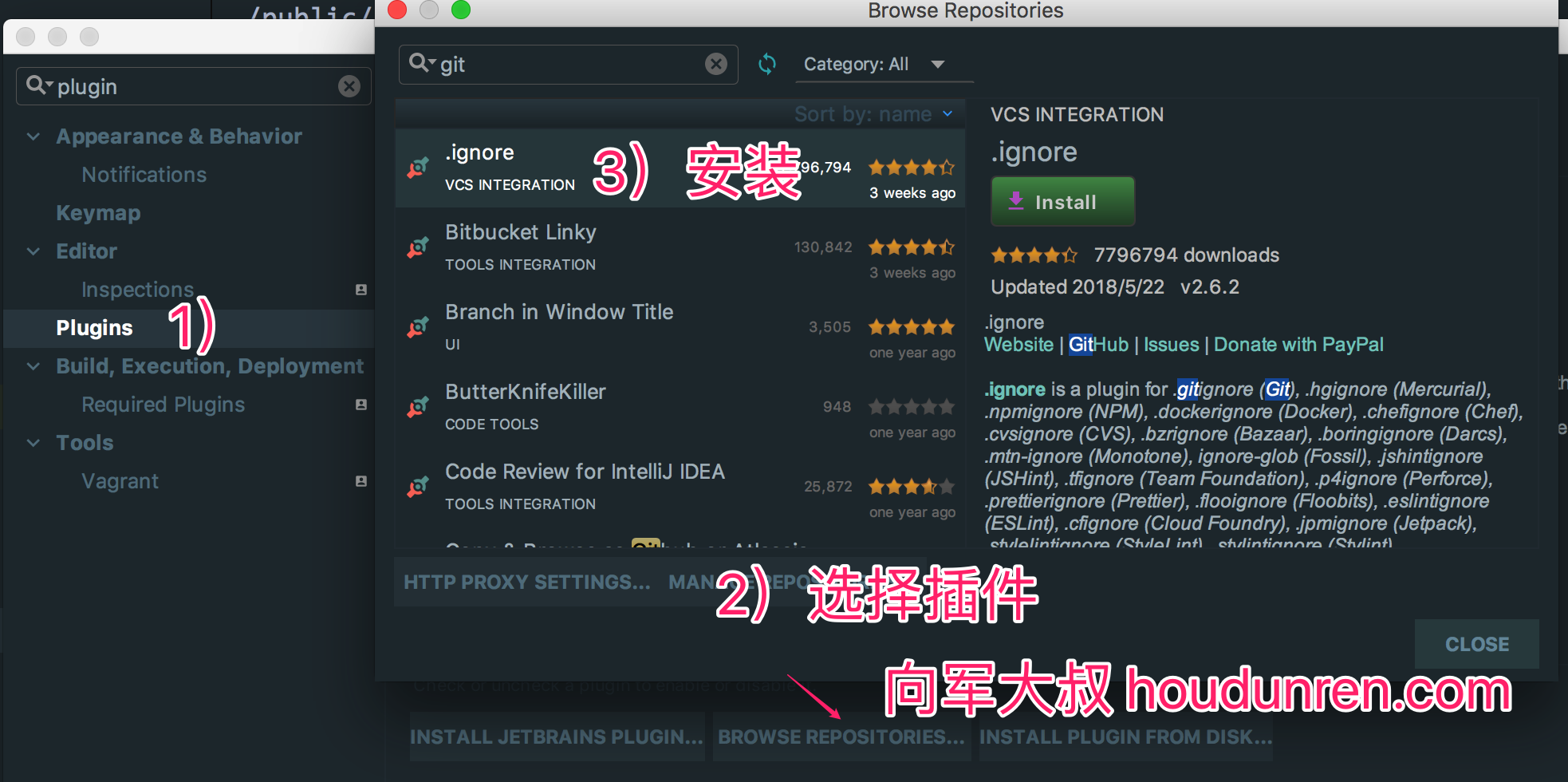
安装 .ignore 插件用于管理 Git 的 .gitignore 文件

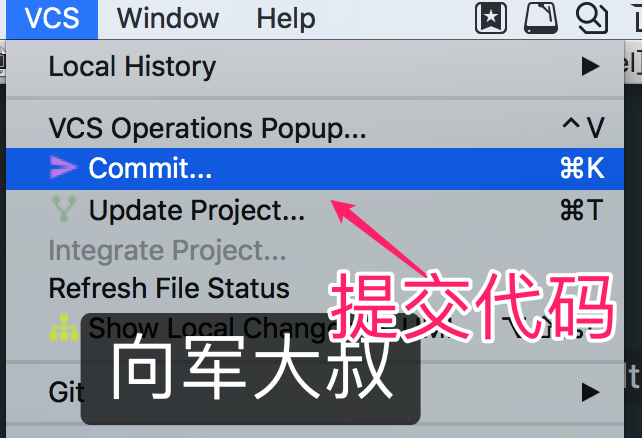
提交代码

PHP
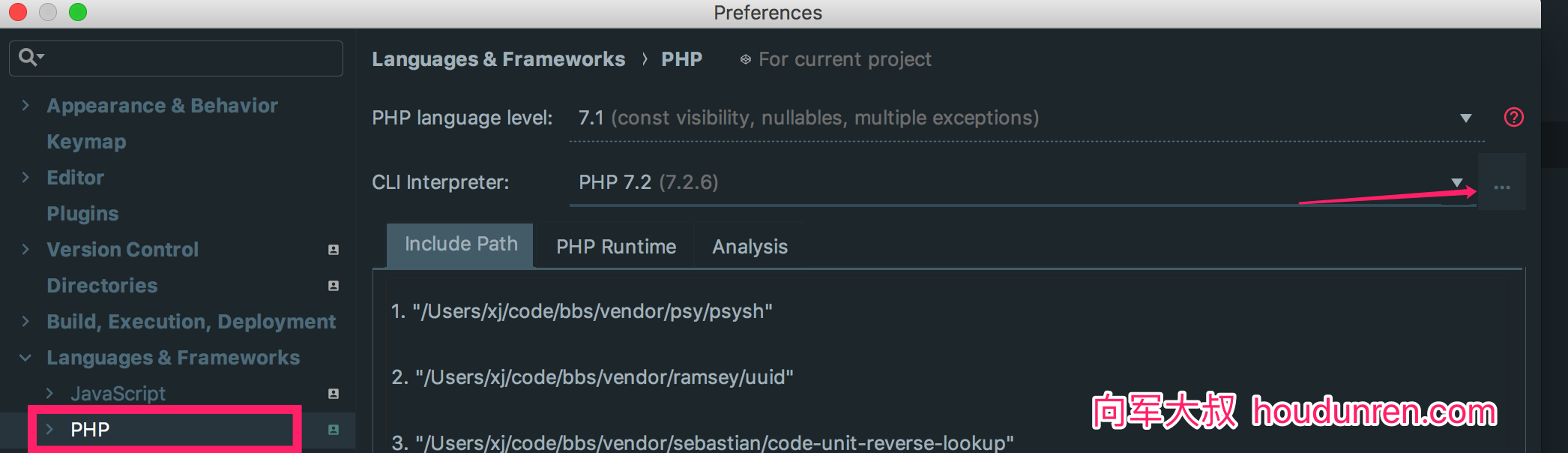
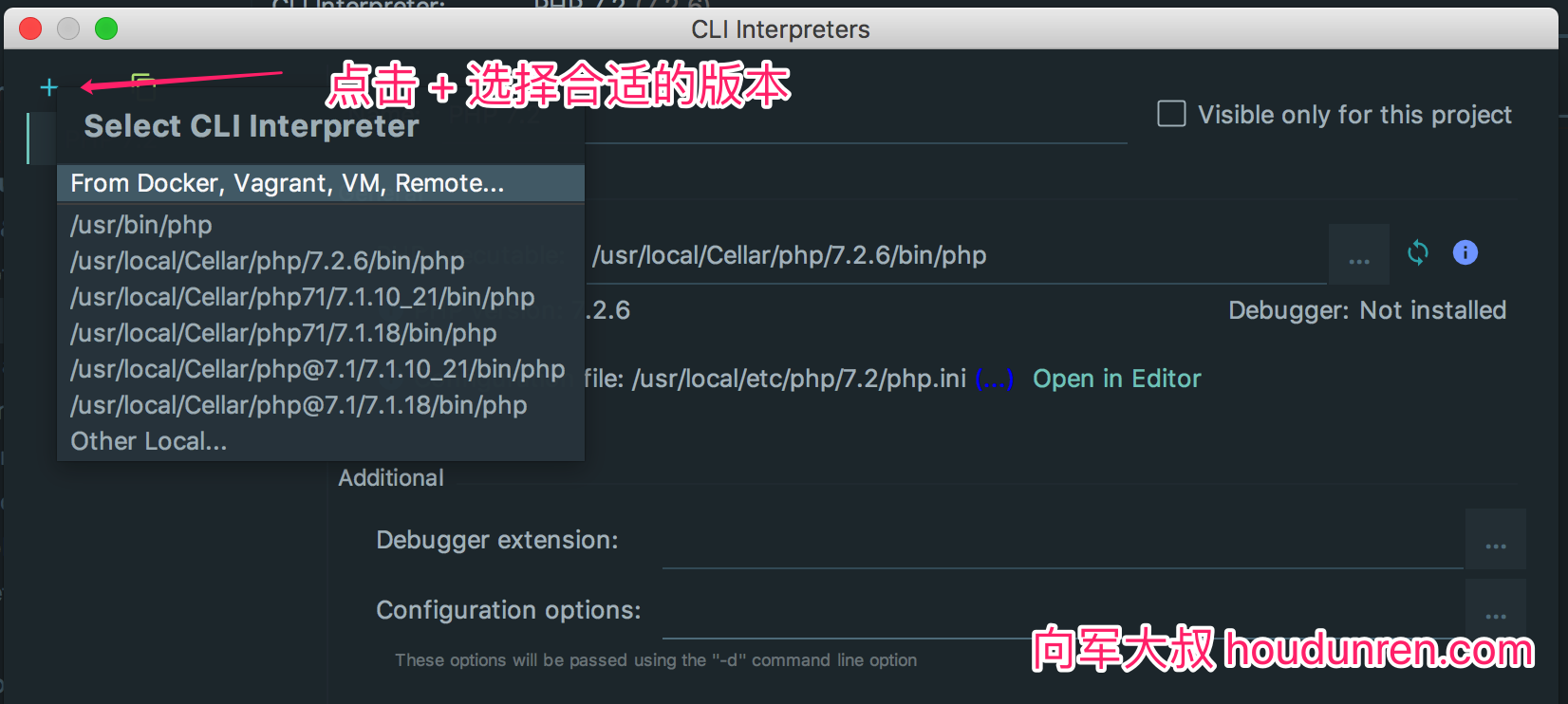
Phpstorm 中大量使用 composer 或命令行指令,所以需要设置合适的 php 命令


Blade
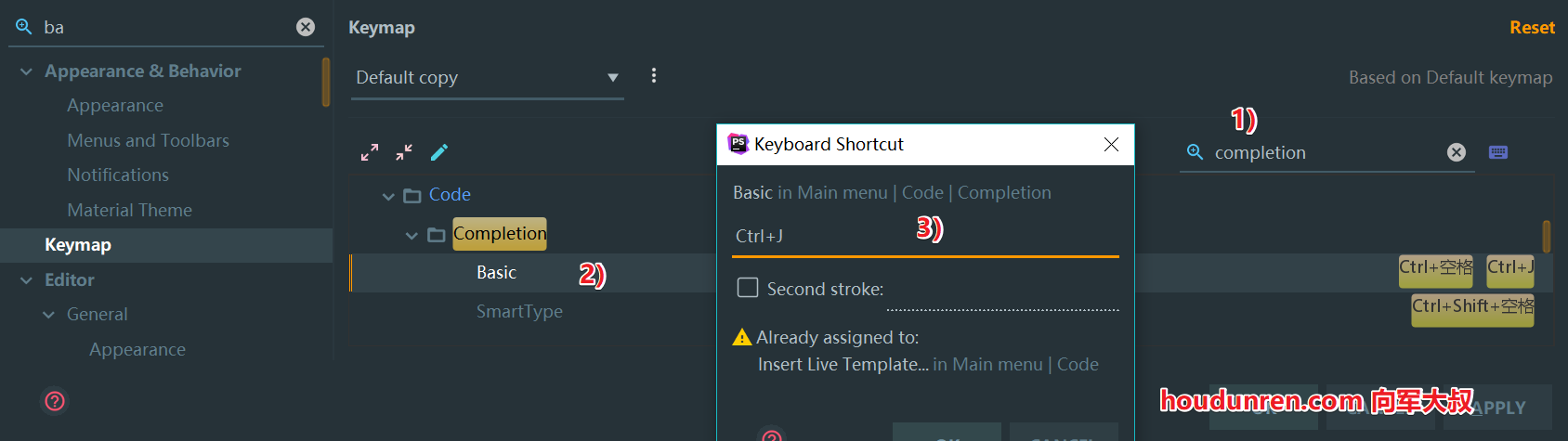
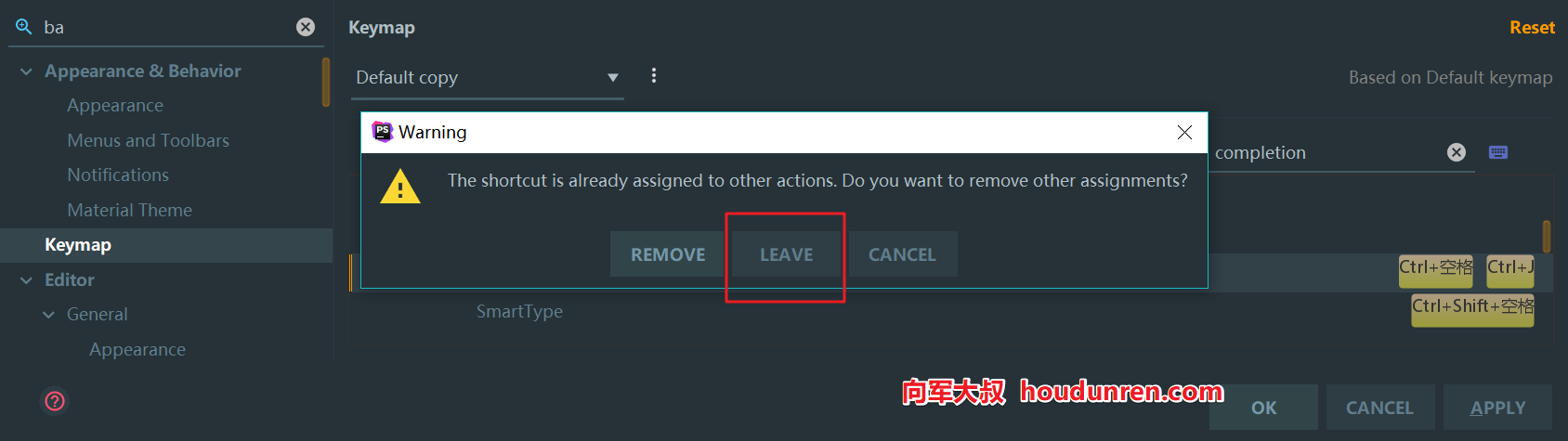
PHPstorm 默认支持 Laravel 的 blade 模板提示,但我们需要定义一下快捷键。


创建项目
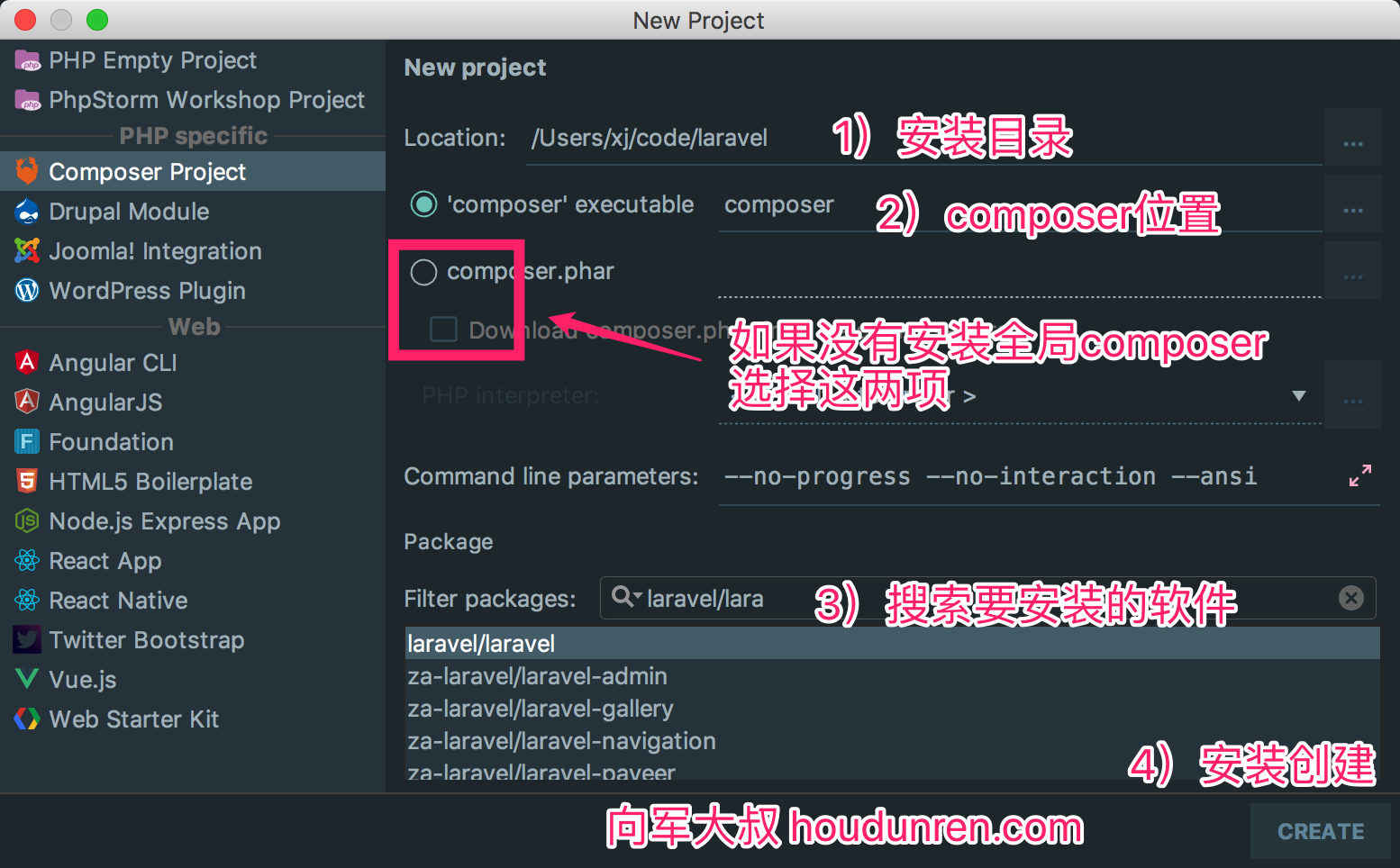
软件启动时 Create New Project 或 选择菜单 File>new Project ,下面是演示安装 Laravel 项目

Laravel Plugin
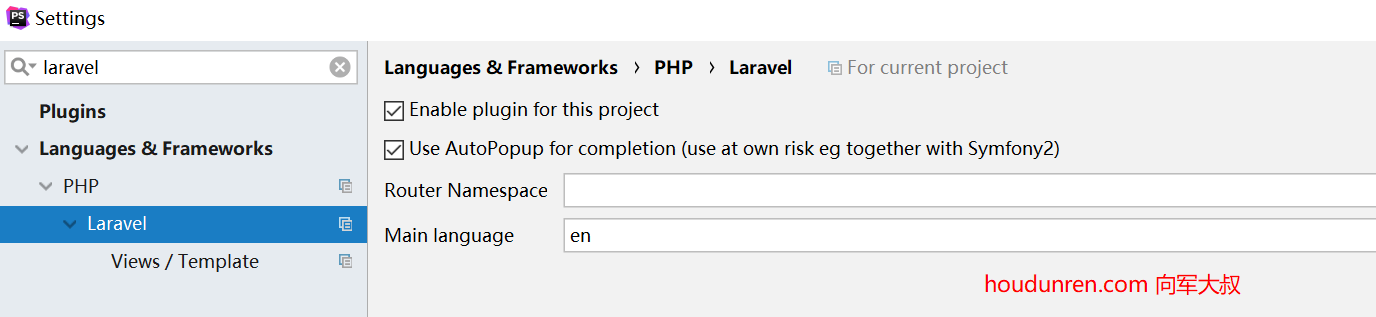
在 phpstorm 中安装 laravel plugin 插件.
Settings > Languages & Frameworks > PHP > Laravel 点击开启 Enable for this project

laravel-ide-helper
laravel-ide-helper 用于实现方便的代码提示功能,详细查看插件官网
使用 composer 安装插件
composer require --dev barryvdh/laravel-ide-helper生成代码跟踪支持
php artisan ide-helper:generate其他插件
在 IDE 中设置中搜索插件 Preferences | Plugins需要安装的插件列表如下:
- Laravel Plugin
- Laravel Snippets
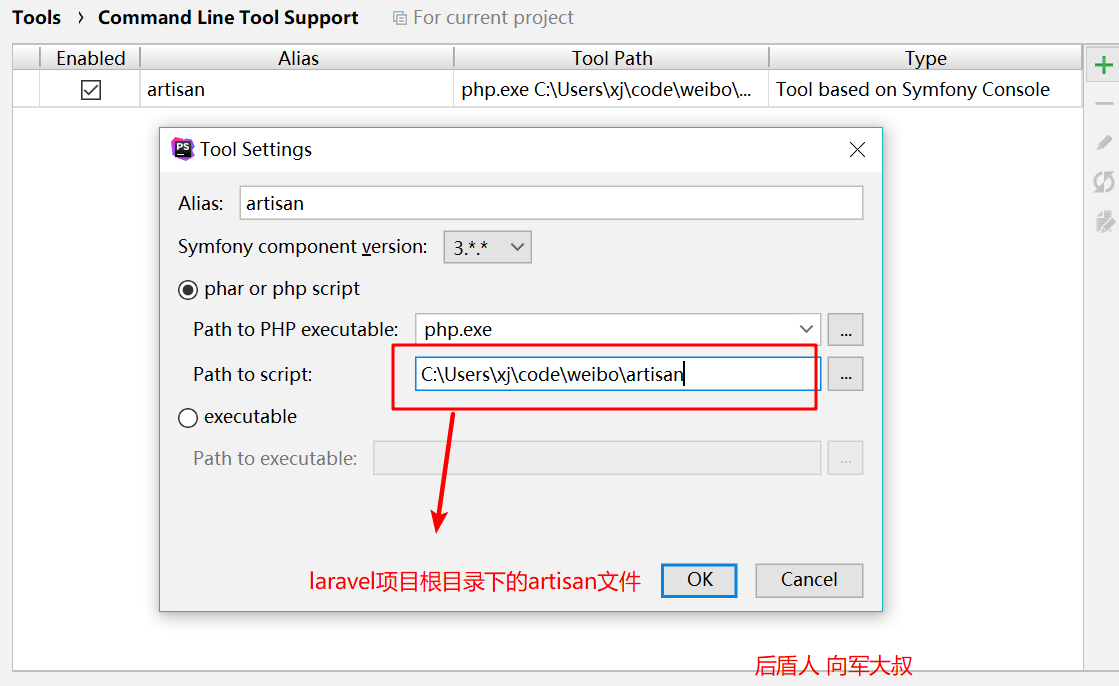
命令提示
settings>Tools>Command Line Tool Support


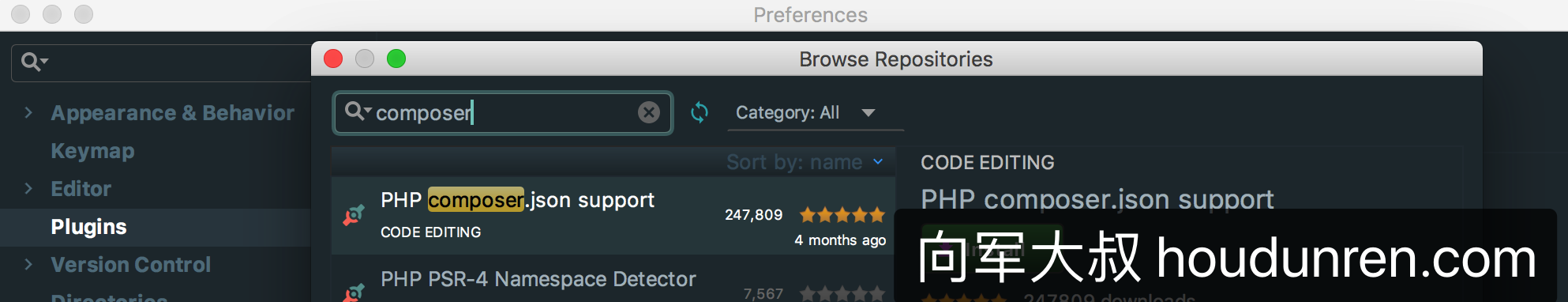
composer
composer.json 配置文件管理,需要安装插件

软件支持
vue
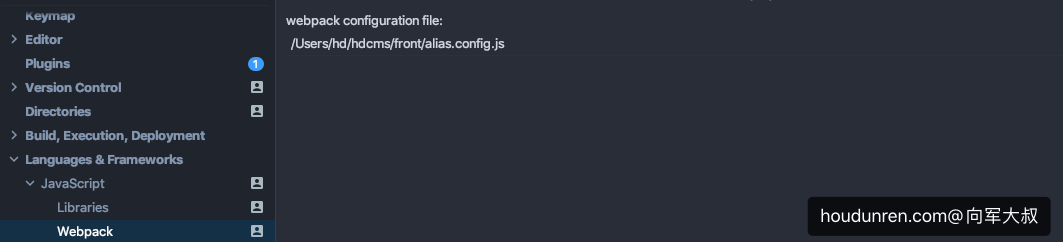
默认情况下软件不支持@路径符号,创建 alias.config.js文件内容
module.exports = {
outputDir: './public/app',
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': path.resolve('src')
}
},
...
}在软件中配置 webpack

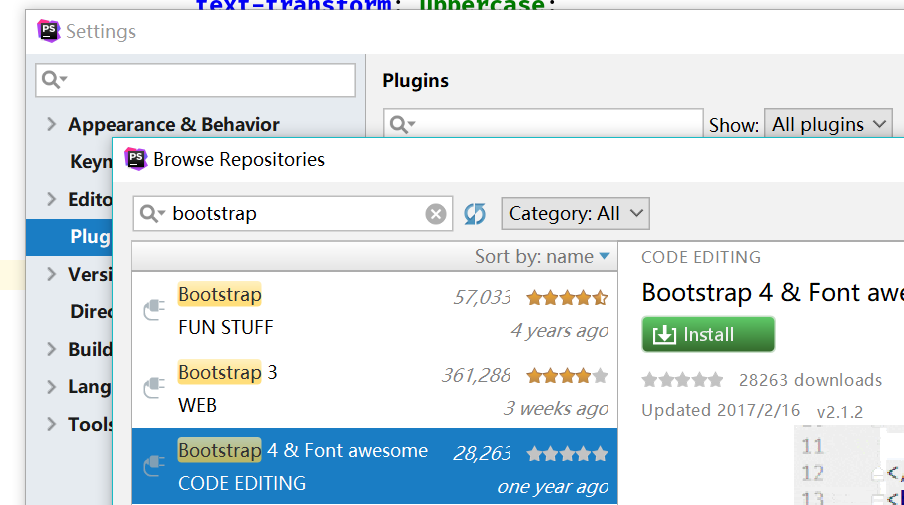
bootstrap

angular
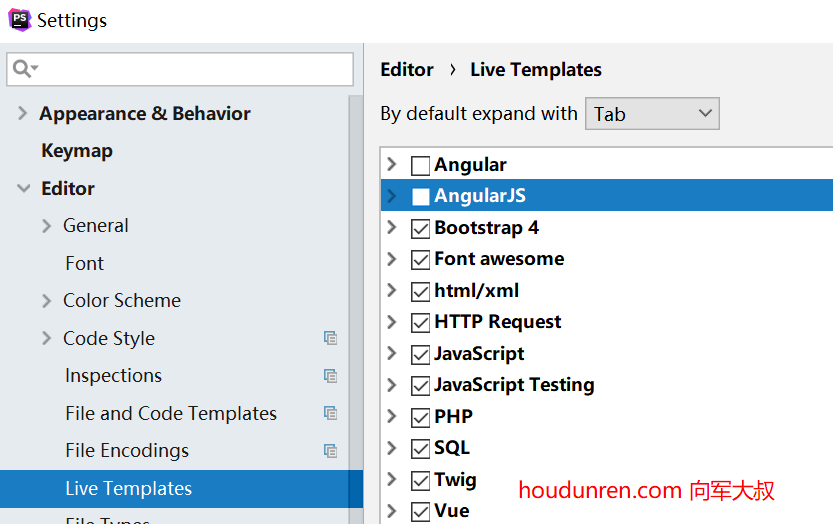
以前使用 angular.js 比较多,现在主要使用 vue.js,所在 angular.js 的提示暂时不需要。
settings>Editor>Live Templates