Appearance
下载安装

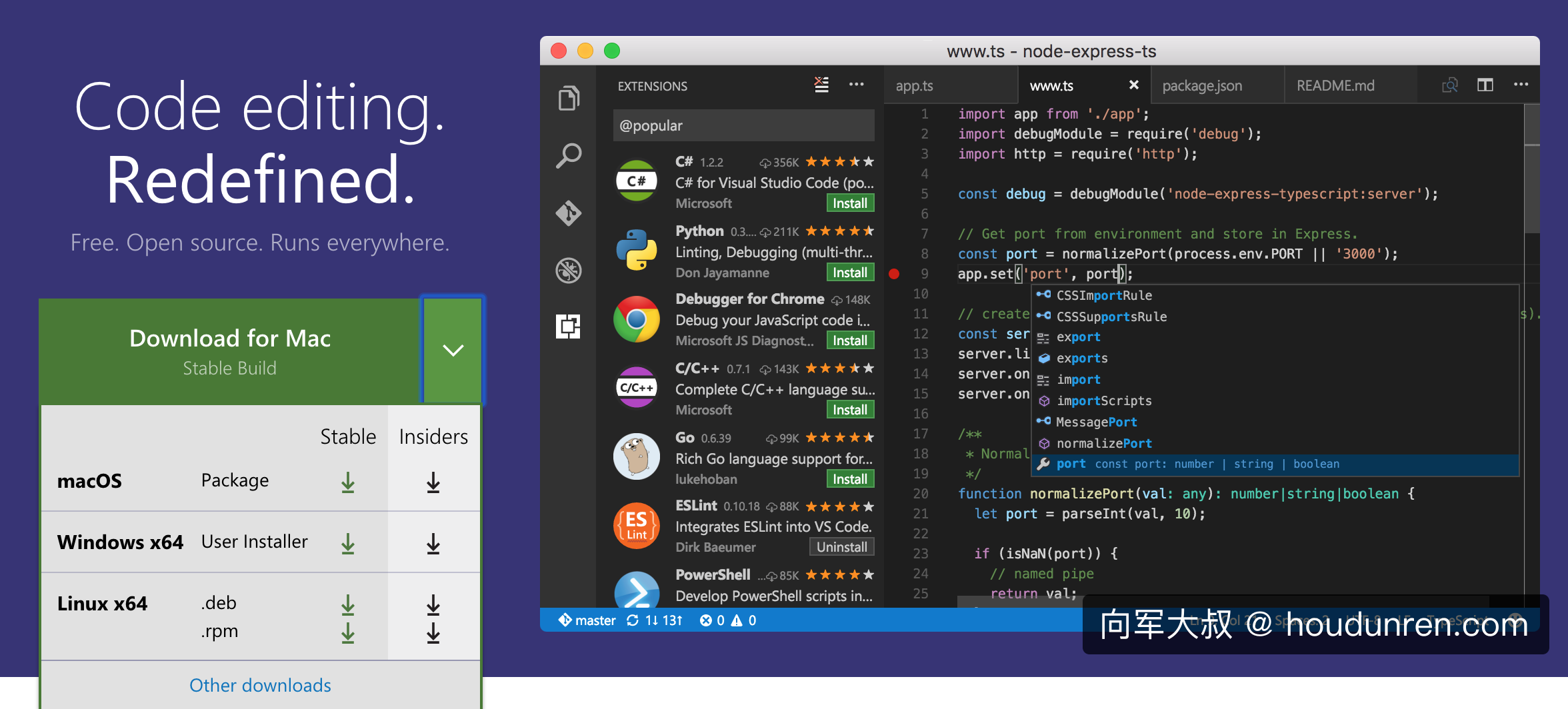
Microsoft 在 2015 年 4 月 30 日 Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。VSCode 是微软推出的跨平台、扩展组件丰富的文本编辑器。
苹果M芯片电脑,记得选择 Apple silicon 版本,拥有更好的性能

彻底删除
有时编辑器安装插件过多,造成异常时就需要重置 VSCODE。
重置前将安装的插件和热键备份,在下次重装时就省很多事情,具体操作方式请看下面的章节
mac
首先删除 vscode 软件(可以使用腾讯柠檬清理删除)
执行以下命令删除 vscode 本地数据
rm -rf ~/Library/Application\ Support/Code rm -rf ~/.vscode如果是 insider 版本执行以下命令删除本地数据
rm -rf ~/Library/Application\ Support/Code\ -\ Insiders/ rm -rf ~/.vscode-insiders/
window
- 首先删除 vscode 软件
- window 系统删除以下文件夹 将
houdunren换成你的帐号
C:\Users\houdunren\.vscode
C:\Users\houdunren\AppData\Roaming\Code风格界面
我们可以根据自己的审美,配置vscode的界面风格
中文语言
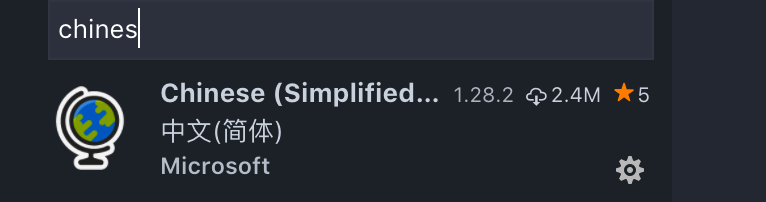
扩展中搜索
chinese即中文语言包
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant
也可以点击上面链接在浏览器中直播安装
重启 vscode 工具完成
设置风格
下面的两款风格插件都不错,里面有多个主题。
截屏模式
该模式可以将按钮与鼠标操作在屏幕上显示,非常适合讲解使用。
开启方式
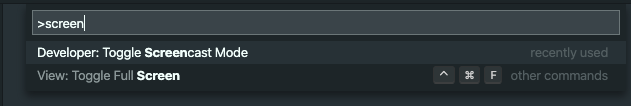
开启方式为 ctrl+shift+p 后选择 screen

效果如下

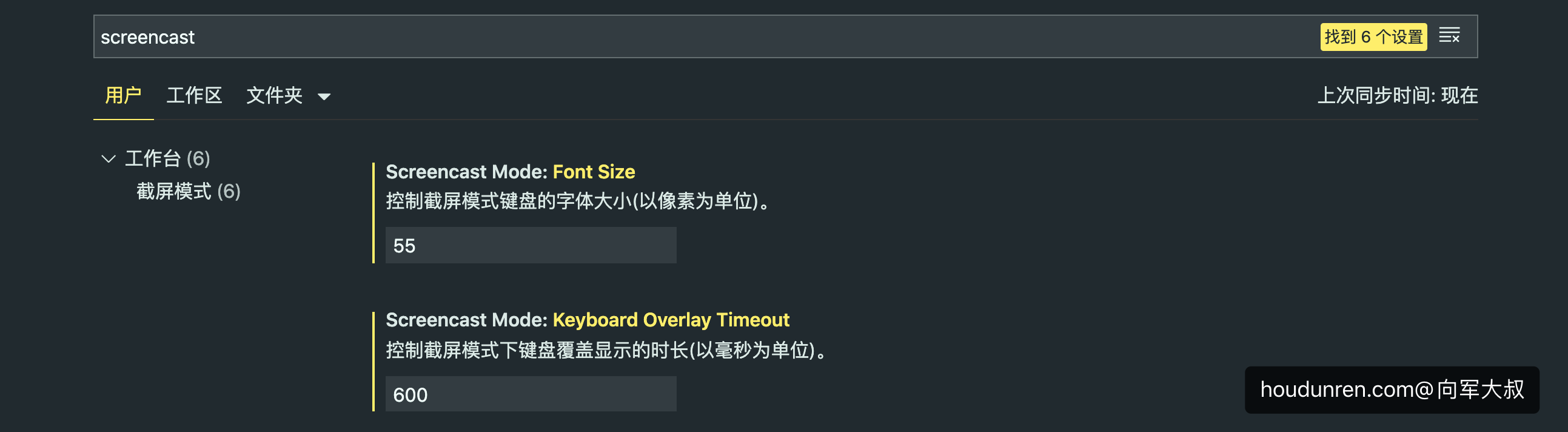
配置选项
在 设置>工作台>截屏模式 中对截屏模式进行设置

其他设置
隐藏行号
设置 > 用户设置 > Line Numbers导航设置
设置 > 工作台 > 导航路径 > (Breadcrumbs: Enabled & Breadcrumbs: File Path)滚动缩放
文本编辑器 > Editor: Mouse Wheel Zoom文件排序
资源管理器按最新修改排序
功能 > 资源管理器 > Sort Order[modified]prettier
代码格式化使用Prettier 处理,我们需要在项目根目录创建配置文件.prettierrc,记得将配置文件提交到版本库中,这样可以使项目成员使用统一的格式化配置。
下面是向军大叔的配置。
{
"arrowParens": "always",
"bracketSameLine": true,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 120,
"proseWrap": "never",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": false,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "all",
"useTabs": false,
"vueIndentScriptAndStyle": false,
"singleAttributePerLine": false
}更多配置请参数官方文档 https://prettier.io/docs/en/options.html
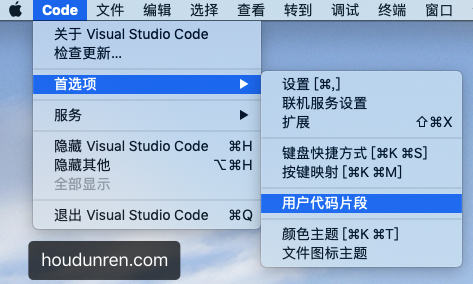
代码片段
vscode 提供自定义代码片段功能,使用还是很方便的。
大叔平时用的比较少,主要问题是定义好的代码片段,只能在vscode中使用,大叔有计划开发一个跨平台、跨软件的代码片段工具,请关注 hdcms.com。

参数说明
prefix :这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知.
body :这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义.
多行语句的以,隔开
$1 :这个为光标的所在位置.
$2 :使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5.....
description :代码段描述,在使用智能感知时的描述操作实例
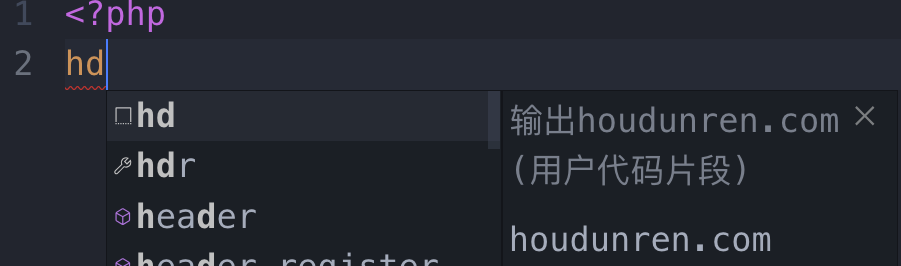
下面自定义一个代码片段,当输入 hd 并按 tab 键后自动输出 houdunren.com。
{
"Print to console": {
"prefix": "hd",
"body": [
"houdunren.com",
],
"description": "输出houdunren.com"
}
}结果如下

多段文字配置
{
"表关联": {
"prefix": "hd-foreign",
"body": [
"\\$table->unsignedBigInteger('package_id')->nullable()->comment('套餐编号');",
"\\$table->foreign('package_id')->references('id')->on('packages')->onDelete('cascade');",
],
"description": "多表关联"
}
}平滑移动
vscode 中使用 vim 时,默认情况下移动光标会有卡顿延迟,下面来设置平滑移动光标。
在命令行执行以下命令
# For VSCode defaults write com.microsoft.VSCode ApplePressAndHoldEnabled -bool false # For VSCode Insiders defaults write com.microsoft.VSCodeInsiders ApplePressAndHoldEnabled -bool false修改
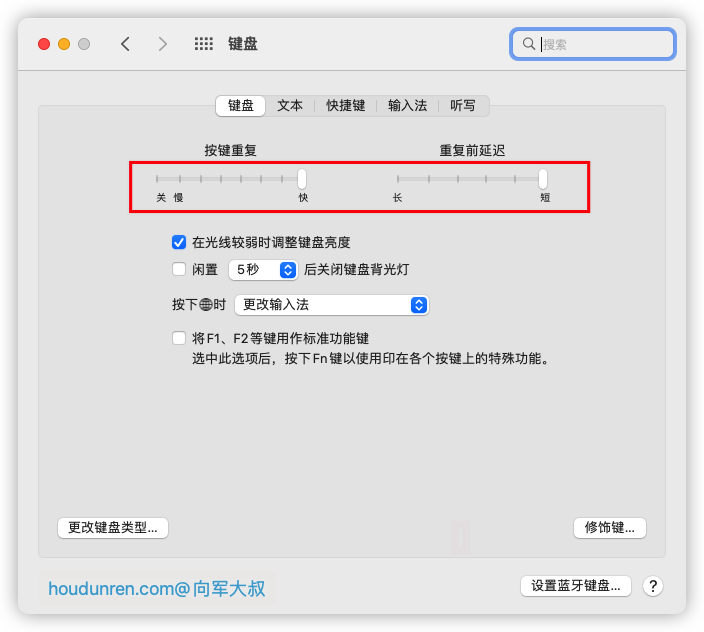
系统偏好设置 > 键盘更改 按键重复 与 重复前延迟
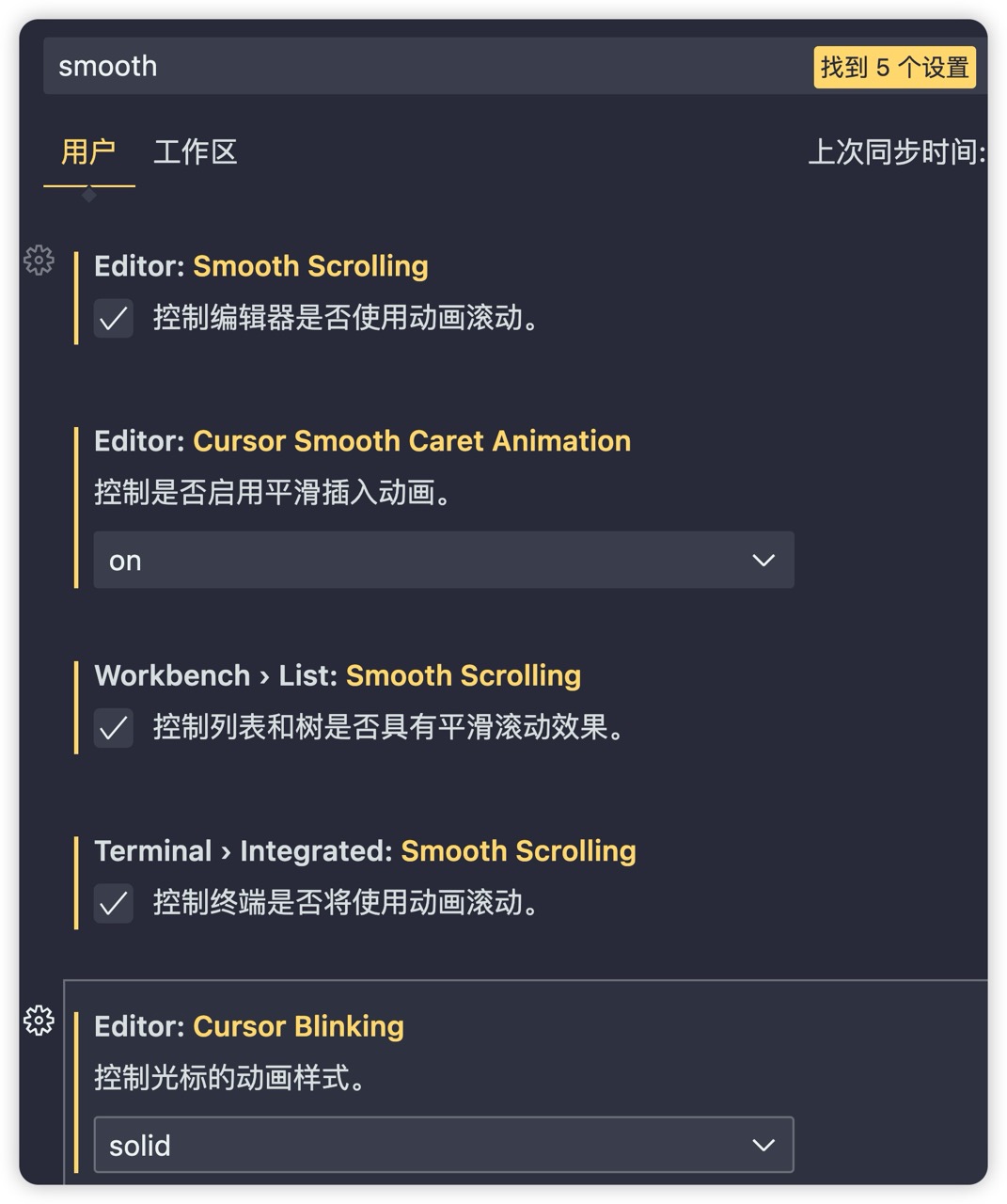
然后在 vscode 中配置平滑属性

文件整理
在写项目时,vscode的资源管理器中,文件特别多,但有些文件不是经常使用的,我们可以在 .vscode/settings.json 文件声明将文件编成一组。
{
...
//是否开启文件成组
"explorer.fileNesting.enabled": true,
//文件组是否默认展开
"explorer.fileNesting.expand": false,
//文件成组规则
"explorer.fileNesting.patterns": {
"tsconfig.json": "*.json, *.config.js, *.config.ts,*.cjs",
"README.md": ".git*, .eslint*, .prettier*, .stylelint*, commitlint*, .editorconfig,LICENSE,pnpm*,.npm*"
}
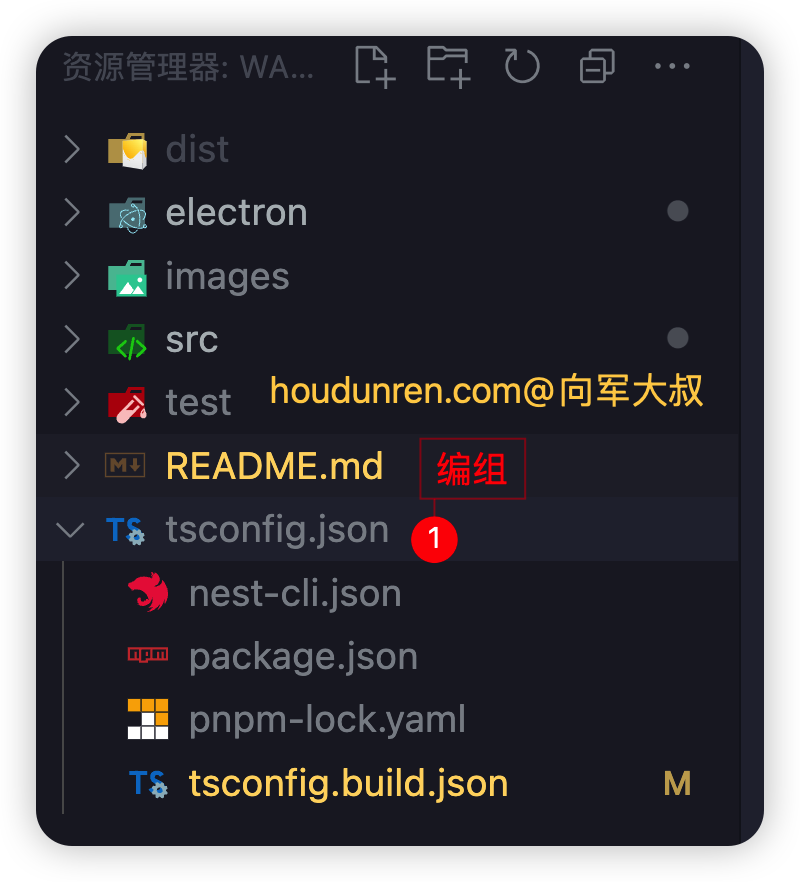
}这时资源管理器就干净多了

下面是我 react 项目的配置
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
"vite.config.ts": "tsconfig.*.,composer.json,phpunit*,vite.config.js,index.html,tsconfig.json",
"package.json": "README.md,pnpm-lock.yaml,.eslintrc.cjs,.prettierrc.js,.stylelintrc.js,.gitignore,README.md,tsconfig.node.json,pnpm-lock.yaml"
},
"files.exclude": {
".vscode": true,
"package.json": true,
"node_modules": true,
"dist": true
}
}这是我 laravel 项目的配置
{
//是否开启文件成组
"explorer.fileNesting.enabled": true,
//文件组是否默认展开
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
".env": "tsconfig.*.,*.yaml,composer.json,phpunit*,vite.config.js",
"package.json": ".gitignore,composer.lock,package-lock.json, yarn.lock, pnpm-lock.yaml, bun.lock,.npmrc,README.md,.gitattributes,json,index.html,*.cjs,.env.example,artisan,.editorconfig"
},
"files.exclude": {
".vscode": true,
"package.json": true,
"bootstrap": true,
"react": true,
"storage": true,
"node_modules": true,
"dist": true,
"public": true,
"resources": true,
"tests": true
}
}工作区
有时我们希望开发时在一个 VS 编辑器中同时编辑多个文件,这时候可以使用工作区来管理。
- 创建文件 houdunren 并用 VSCODE 打开
- 然后选择 将工作区另存为 操作,保存到 houdunren 目录即可
- 再次打开 houdunren/hdcms 文件夹
- 然后选择 将文件夹添加到工作区
配置共享
新版本vscode 配置共享不能用了,如果你有好办法给我发邮件 2300071698@qq.com 我再把我的配置共享出来
你完全不需要配置 vscode,可以将其他用户的配置拿来使用,也可以将配置分享给其他电脑或用户。
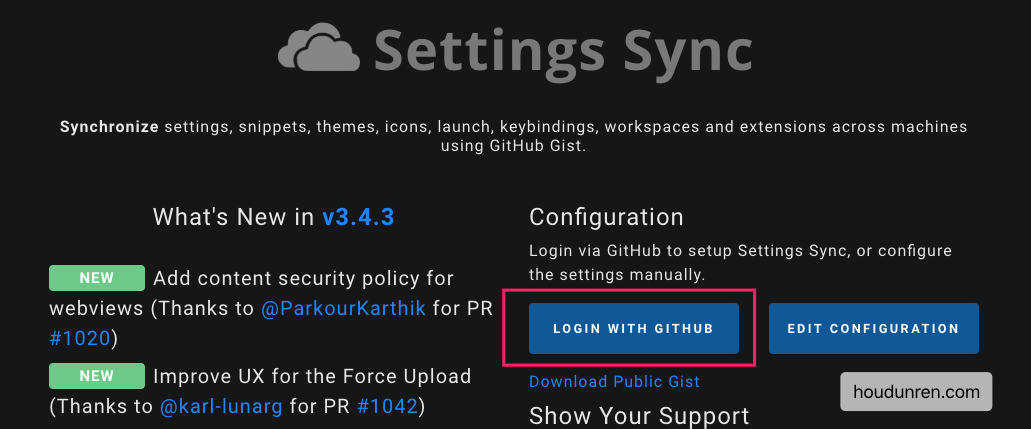
首先安装插件 settings-sync
提交配置
安装完插件后会要求登录
github帐号
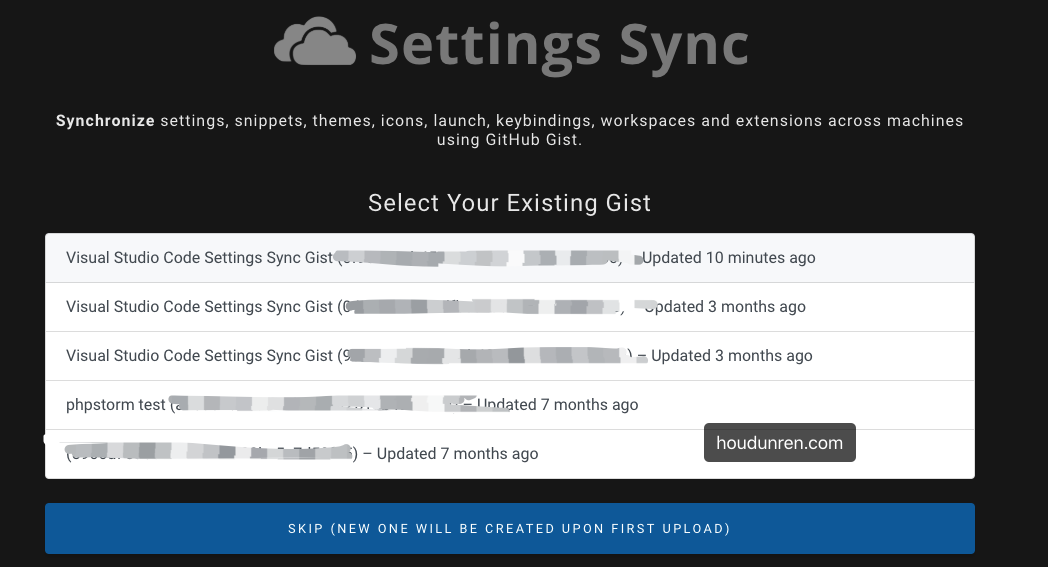
登录后在
vscode的界面中选择一个 gist 或 skip 自动创建一个用来在 github 上保存配置
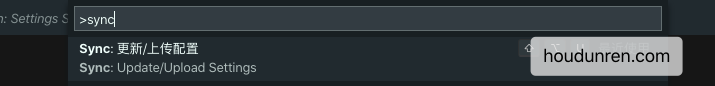
使用 command+shift+p 在弹出的命令框中输入
sync并选择更新上传,现在配置就已经上传了
下载配置
下面来介绍其他电脑下载配置的方法
安装 settings-sync 插件
和上面步骤一样登录
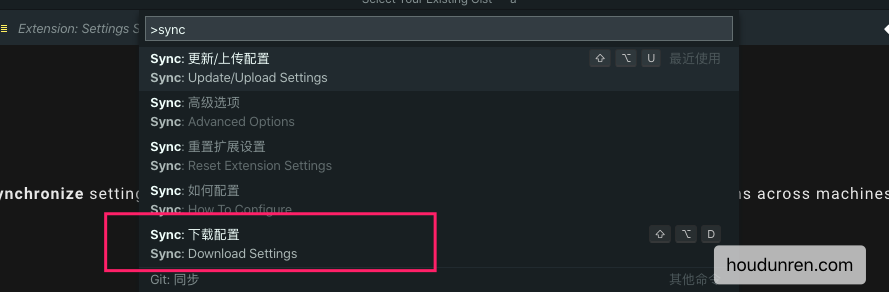
github并选择和提交配置电脑一样的gist使用 command+shift+p 在弹出的命令框中输入
sync并选择下载配置
大叔配置
由于 Settings Sync 插件不能使用了,我也没找到合适的方法分享,所以我的配置你不能用了。
如果想使用别人的配置,首先对方需要提供给你 gist 。下面是向军大叔的 gist 分享给大家
aef15ece7d2a9f3c734f3f1ebeecf5cb
当你发现不能输入内容时,是因为我安装了 VIM 插件。如果你对 VIM 不熟可以删除这个插件
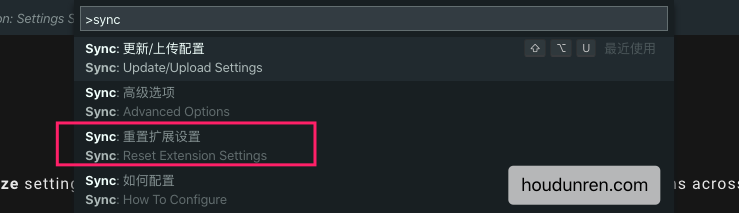
首先将
settings sync插件配置初始化
在命令窗口选择
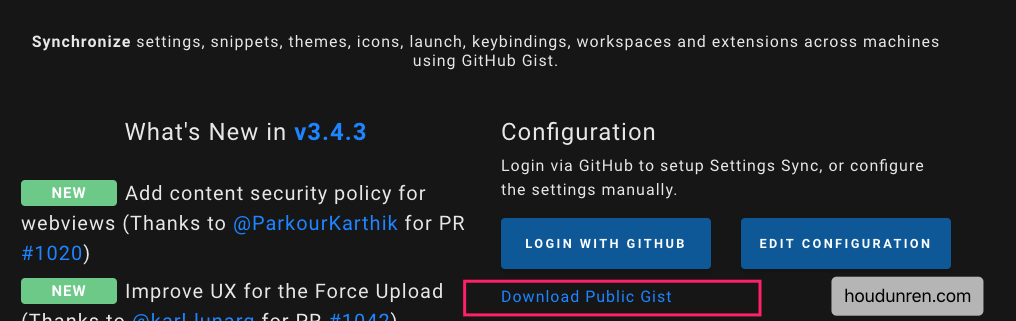
下载配置
这步不需要登录
github了,选择Download Public Gist并在弹出的窗口中输入别人分享的gist