Appearance
browsersync

rowsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。
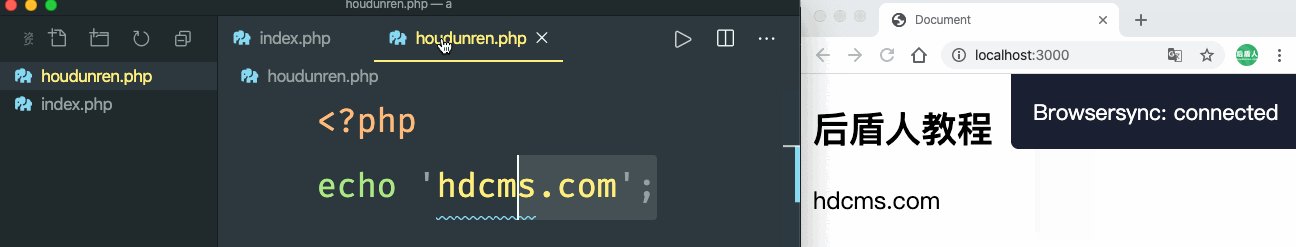
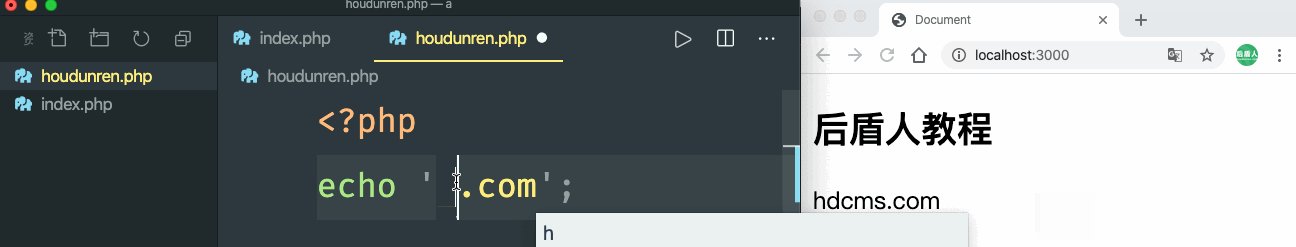
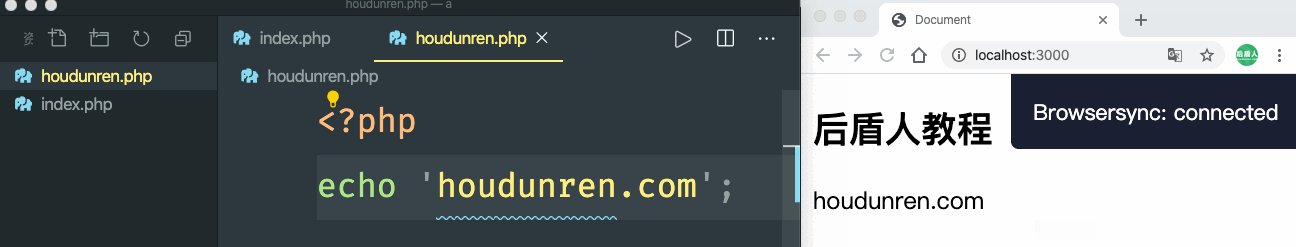
自动监控文件变化并刷新游览器

基本使用
安装 BrowserSync
npm install -g browser-sync启动 BrowserSync
监控当前目录的
css与html改变browser-sync start --server --files "css/*.css, *.html"深层监控所有
css与html改变browser-sync start --server --files "**/*.css, **/*.html"深层监控所有文件改变
browser-sync start --server --files "**/*.css, **"监控并关闭浏览器提示
browser-sync start --no-notify --directory --server --files "**"
代理模式
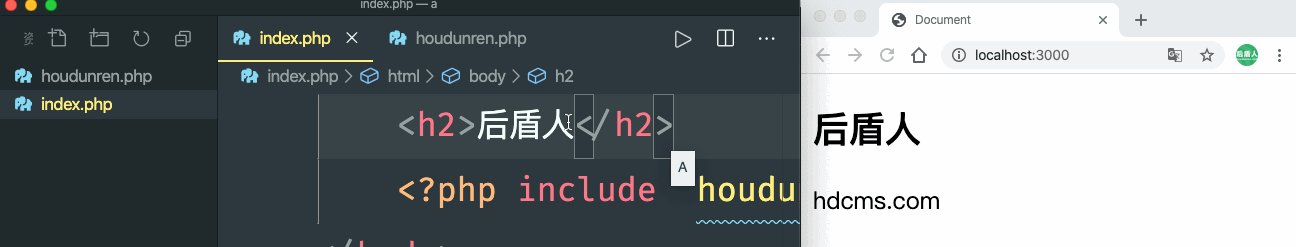
使用代理可以让我们动态监控后台程序的文件变化,不使用代理就不能访问如 index.php 它会将文件下载,而不是解析。
下面使用代理监控 houdunren.dev 服务器文件的变化,browsersync 运行在同一服务器上
browser-sync start --proxy "houdunren.dev" --directory --files "app/**,resources/**"这时访问 http://localhost:3000/index.php 等同于访问 `houdunren.dev',我们可以正常访问php文件,也可以响应文件的改变。