Appearance
字体图标
字体图标

网站开发中会使用非常多的小图标,以往使用 png 图来完成,但不方便设置图标颜色、大小等操作。而使用失量的图标字体可以很好的解决这个问题。
常用失量字体
阿里图标
iconfont 提供了丰富的图标库,也允许个人上传分享图标,非常复合中文视觉体验。
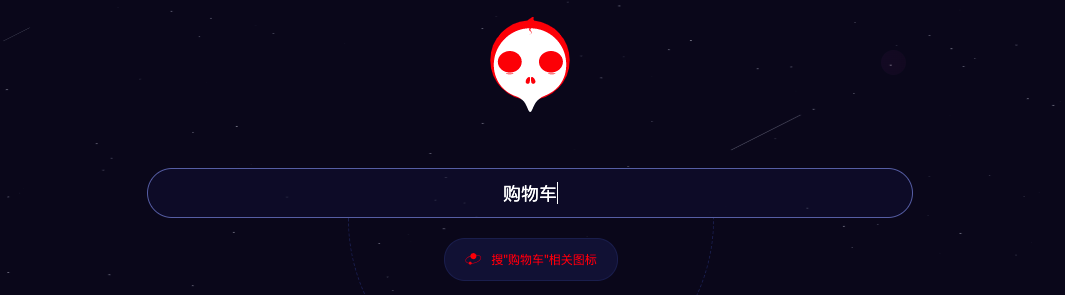
首先登录图标库网站 https://www.iconfont.cn
添加图标
然后通过关键词搜索图标,并添加到购物车或收藏夹中

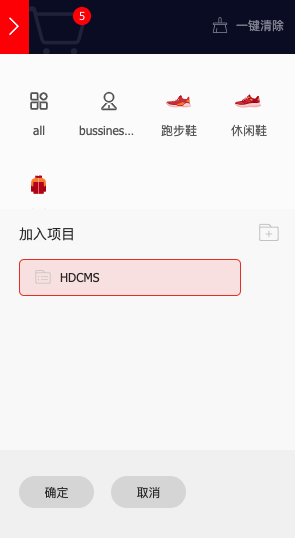
将购物车中的图标添加到项目

使用图标
点击顶部菜单 图标管理>我的项目
首先生成网页 css 代码,然后复制到网页代码中
<link rel="stylesheet" href="//at.alicdn.com/t/font_3434ycaug24x9.css" />在项目中复制代码链接

网站中按以下格式使用
<i class="iconfont icongongzhonghao"></i>
fontawesome
fontawesome 图标库是使用非常多的免费图标库
- 首先推荐在编辑器中安装插件实现代码提示
在页面中引入链接
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />html 中使用方式如下
<i class="fa fa-user-circle-o" aria-hidden="true"></i>