Appearance
介绍
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
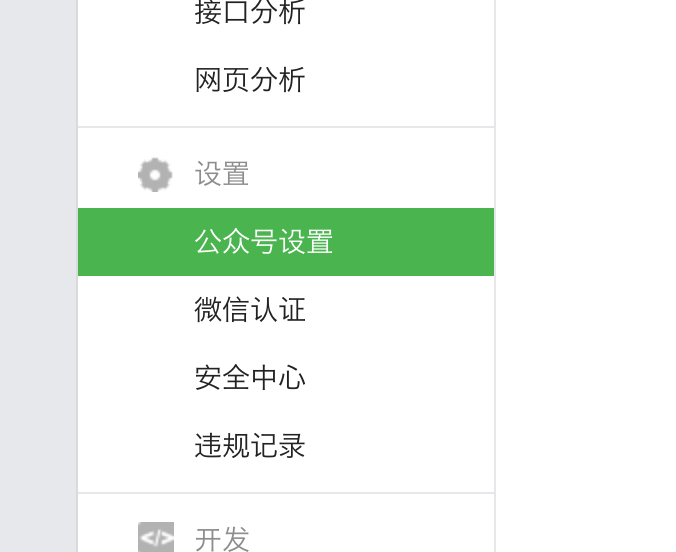
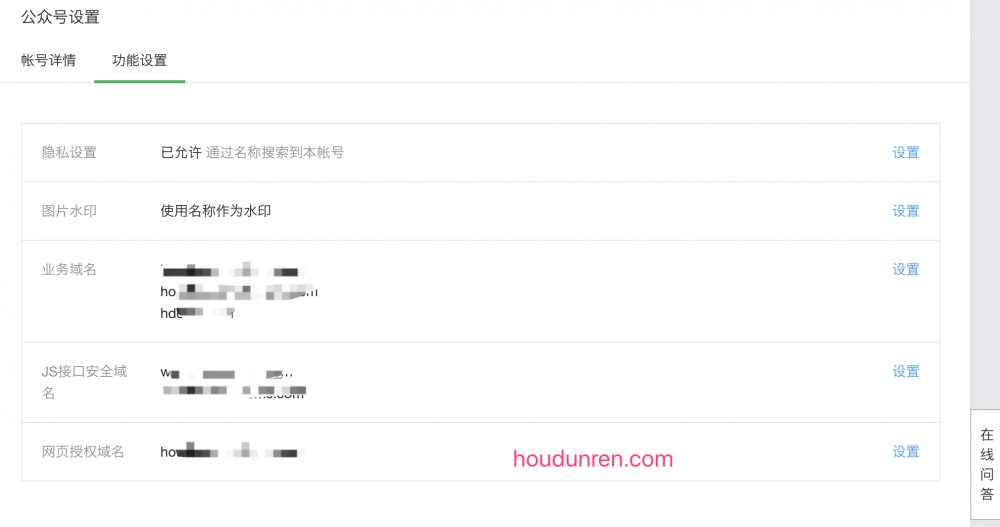
微信平台配置


分享到朋友圈
下面以分享到朋友圈为例进行说明。
<if value="IS_WECHAT">
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<?php $WXJSSDK = WeChat::instance('js')->config(); ?>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: "{!! $WXJSSDK['appid'] !!}", // 必填,公众号的唯一标识
timestamp: "{!! $WXJSSDK['timestamp'] !!}", // 必填,生成签名的时间戳
nonceStr: "{!! $WXJSSDK['noncestr'] !!}", // 必填,生成签名的随机串
signature: "{!! $WXJSSDK['signature'] !!}",// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link: 'http://www.houdunren.com', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://houdunren.hdcms.com/addons/houdunren/template/entry/web/img/logo.png', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</if>分享给微信好友
<if value="IS_WECHAT">
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<?php $WXJSSDK = WeChat::instance('js')->config(); ?>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: "{!! $WXJSSDK['appid'] !!}", // 必填,公众号的唯一标识
timestamp: "{!! $WXJSSDK['timestamp'] !!}", // 必填,生成签名的时间戳
nonceStr: "{!! $WXJSSDK['noncestr'] !!}", // 必填,生成签名的随机串
signature: "{!! $WXJSSDK['signature'] !!}",// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: '分享描述', // 分享描述
link: 'http://www.houdunren.com', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://houdunren.hdcms.com/addons/houdunren/template/entry/web/img/logo.png', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</if>其他微信JSSDK操作与上面两个例子相似,请查看手册进行使用
